אודות
„מילים דיגיטליות” הוא האתר שבו אני, יודה רונן, כותב משנת 2005. תמצאו כאן, באופן טבעי, תוכן בנושאים שמעניינים אותי, כמו בלשנות („מילים—”), תוכנה חופשית („—דיגיטליות”) וגידול ילדים. הכלל מבחינתי הוא שאם היה מעניין אותי לקרוא את זה אז זה משהו שאשמח לכתוב עליו אם יש לי ידע בנושא. אם אנחנו חולקות תחומי־עניין ומה שמעניין אותי מעניין גם אתכן, מה טוב.
חלק מהדפים ארוכים; אני מקווה שהתוכן מצדיק את ההשקעה שבקריאה ושאופן הכתיבה הופך את הקריאה לנעימה. לדעתי יש ערך בכתיבה „למרחקים ארוכים” גם ברשת.
כל התוכן באתר משוחרר לנחלת הכלל, למעט תוכן אקדמי (עבודות ומאמרים), שמשוחרר כ־CC-BY (אפשר להשתמש באופן חופשי אבל צריך לתת קרדיט). קוד המקור של האתר זמין בגיטלאב.
1. ℹ איך להשתמש באתר?
האתר הזה מסמן קישורים באופן מעט שונה מהמקובל ברוב המוחלט של הרשת. הסיבה היא לא כדי להיות שונה דווקא, אלא כי אני חושב שאפשר לעשות טיפוגרפיה ברשת בצורה טובה יותר. הרשת משתנה לאט לאט ופרקטיקות מזעזעות כמו גיפים קופצים ומסתובבים בכל מקום, רקעים עם צבעים קשים או טקסטורות מבלבלות, פלאש, צבע + קו תחתי לסימון קישורים, כתב בגדלים וצבעים לא קריאים ופרקטיקות אחרות מוחלפות באלטרנטיבות עדיפות. עדיין יש אתרים שמעוצבים רע, אבל שנות התשעים והעשור הראשון של שנות האלפיים כבר מאחורינו, ובכל מה שקשור לטיפוגרפיה ועיצוב ברשת זה טוב. אם שפר מזלכן ולא נולדתן מוקדם מספיק כדי לחזות בזוועות, בדף הזה, שהוא סוג של מכתב אהבה פסיכדלי לאינטרנט של שנות התשעים, תוכלו לחזור בזמן ולראות איך היו נראים אתרים ב־GeoCities.האתר החביב עלי מבין אלה שעדיין נראים ככה הוא Ardalambion, שעוסק בשפות שטולקין פיתח.
קישורים חיצוניים מסומנים בעיגול קטן אחרי המלל המקושר. זאת לא הדרך הרגילה לסימון קישורים, אבל בעיני היא עדיפה בהרבה על האלטרנטיבות: לא רק על טקסט צבעוני עם קו תחתי, שזה פשע טיפוגרפי מהמדרגה הראשונה, אלא גם על טקסט צבעוני בלבד או קו תחתי בלבד. למה? כי הן מסיטות את תשומת הלב מהעיקר — הטקסט — אל הרעש הויזואלי הטפל. Matthew Butterick, ממנו למדתי את השיטה של העיגולים הקטנים, משווה את הרעש הזה לטלוויזיה שפועלת ברקע בבר ומושכת כל הזמן את תשומת הלב של האנשים אליה. העיגולים הקטנים, לעומת זאת, עושים טריק ויזואלי מעניין: מבחינים בהם בזמן שקוראים את רצף המילים שבו מופיע הקישור, אבל חוץ מזה הם לא מושכים תשומת לב ולא קופצים לעין אלא נבלעים ונעלמים. התוצאה היא משהו שנראה במבט על כמו דף טקסט נקי שמוצג על המסך, בלי שהקישורים בולטים מדי. הפניות למקורות חיצוניים מסומנות בעיגול אדום (ולוויקיפדיה, באפור), והפניות בתוך האתר מסומנות בלוזנז׳ (◊). הרציונל מאחורי הצבעים והצורות פשוט: הלוזנז׳ בולט יותר מהעיגולים, מה שמתאים להפניות לדפים בתוך האתר, שהן מרכזיות יותר מכאלה חיצוניות; האפור בולט פחות מהאדום, מה שמתאים לתוכן מוויקיפדיה שבדרך כלל אני מקשר אליו כדי לתת רקע שלא כאן המקום להרחיב עליו. כשיש ערך עברי, אפילו אם הוא לא כתוב טוב, אני מעדיף לקשר אליו (ממנו תמיד אפשר לעבור לשפה אחרת); אם אין ערך עברי אני מקשר לאנגלי.
אם תרצו בכל זאת להציג קישורים בקו תחתי, תוכלו ללחוץ על הכפתור ⎁ שבהגדרות התצוגה שבראש כל עמוד. יש שני כפתורים נוספים: ה
אני משתמש בהערות שוליים, מה שדי נדיר באינטרנט, וחבלכי הערות שוליים מאפשרות עוד ערוץ של תקשורת, שיכול להתקיים מבלי להפריע לערוץ הראשי. עוד על כך בסעיף 3.2.. במסך גדול הן מוצגות משמאל העמודה הראשית. במסך קטן, כמו של טלפון, אין מקום לשתי עמודות וצריך ללחוץ על מלבן עם מספר ההערה בתוכו (או „+” בהערות לא ממוספרות) כדי להציג אותו. לחיצה נוספת תסגור את ההערה.
2. ⌛ גלגולי האתר
האתר התחיל את דרכו כבלוג (ארכיון זמין כאן). חלק מהתוכן בו אכן היה מתאים לפורמט, כלומר היה נטוע בזמן מסויים והיה הגיוני לארגן אותו לפי סדר הופעתו, אבל חלק ממנו לא. האופי של בלוג הוא שרשומות ישנות נדחקות אחורה ולא נקראות, בעוד שהחדשות תופסות את קדמת הבמה, ולדברים שכתבתי זה לא תמיד התאים. לכן עברתי להשתמש במערכת שמאפשרת כתיבה לא לינארית מבחינת הזמן. היא נקראת Pollen („אבקה” במערכת הרביה של צמחים) ואדבר עליה בקולופון למטה.
מבחינה התשתית, הגלגול הראשון היה ב־WordPress. זאת מערכת עם הרבה זכויות; כמערכת ניהול התוכן העצמאית החופשית הראשונה שבאמת הגיעה לשימוש נרחב היה לה תפקיד חשוב בדמוקרטיזציהתפנית בכיוון ההפוך אפשר לראות כיום בכתיבה בפלטפורמות סגורות, „רשתות חברתיות”. הגרועה ביותר בהקשר הזה היא פייסבוק: לא רק שמה שכותבים שם נמצא בידיים של אנשים אחרים והיום הוא כאן ומחר נעלם (ע״ע בלוגלי, GeoCities ואיומי הסגירה המרחפים מעל ישרא-בלוג), אלא שגם מדובר ב„גן סגור” בתוך האינטרנט הפתוח, ללא יצוג בארכיון האינטרנט, ללא מנגנון חיפוש טוב וללא יכולת לארגן את הפוסטים. מבחינת העמידות של המלל, זה פחות דומה לכתיבה ויותר דומה לדיבור או לצ׳ט, שחולפים כהרף עין. פעם כתבתי פוסט על פייסבוק; עדיין רלוונטי. של הרשת: אם לפניה היה צריך ידע טכני כדי לפרסם ברשת, וורדפרס אִפשרה ליותר אנשים לכתוב ברשת בפלטפורמה לא קניינית ולהתמקד בכתיבה. גם היום וורדפרס היא המערכת הפופולרית ביותר ליצירת אתרים, עם יותר מ־60 מיליון אתרים. עבורי, מבחינת האופן שבו אני עובד וההעדפות שלי לגבי עיצוב תוכנה, וורדפרס היא מערכת מסורבלת ולא אלגנטית; היא כתובה באופן מגושם ולא גמיש, ומשתמשת בטכנולוגיות שאני לא אוהב (בפרט, PHP ו־MySQL).
העיצוב הראשון של האתר התבסס על ערכת נושא בשם Conestoga Street והיה נראה כך:
כמו שאפשר לראות, האלמנט הגרפי של העט הנובע (
 ) עשה קאמבק בגרסה הנוכחית של האתר…
) עשה קאמבק בגרסה הנוכחית של האתר…
יותר מאוחר הוספתי עמודה שלישית והאתר היה נראה כך:

כעבור זמן מאסתי בעומס הוויזואלי והחלפתי עיצוב בהשראת mnmlist.com, והאתר היה נראה בערךארכיון האינטרנט לא שמר טוב את העיצוב מהגלגלול הזה: הפונט מוצג לא נכון בכלל וחסר האייקון של הפוסט. כך:

וורדרפס, כאמור, היא מערכת מגושמת עבור ה־workflow שלי; גם התשתית כבדה, וגם הממשק לכתיבה של התוכן באתר מסורבל ובנוי על ממשק web־י בכתיבה מהדפדפן. ב־2013 עברתי למערכת שנקראת Jekyll, שהיתה הרבה יותר לטעמי: את התוכן כותבים בקבצי טקסט פשוטים עם שפת סימון, ואז נותנים למנוע לעבד אותם והוא מפיק פלט סטטי ב־HTML (בניגוד לפלט הדינמי בוורדפרס; בכל פעם שאתם ניגשים לדף באתר בוורדפרס הוא מופק על ידי המנוע מחדש). על המעבר לג׳קיל כתבתי פוסט. באותה ההזדמנות גם עשיתי רמונט לבלוג, הפעם בהשראה של האתר של Heroku מאותה התקופה (דרך אגב, גם היום יש להם אתר מאוד יפה), והוא היה נראה בערךשורת החיפוש אמורה להיות בצבע כהה; משום מה היא מופיעה כאן בלבן. כך:

את ג׳קיל החלפתי במערכת מאוד דומה בשם Pelican, שבנויה בשפת פייתון שאני אוהב. בגרסה האחרונה שיניתי מעט את סקלת הצבעים והעיצוב לפי הפלטה של Nord, והאתר היה נראה כך:

3. 🔖 קולופון
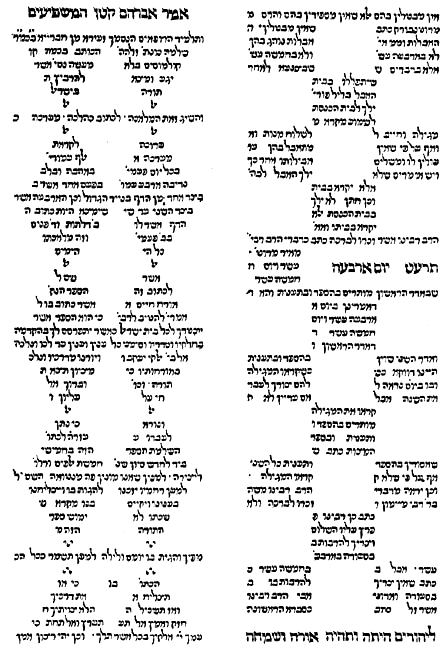
 קולופון מסוף החלק הראשון, „אורח חיים”, בספר „ארבעה טורים” שיצא בדפוס אברהם כּוֹנָת במאה ה־15. בית דפוס זה היה אחד הראשונים שהוציא ספרים בעברית. (מקור) לספרים מוקדמים, עוד מלפני המצאת הדפוס ובראשיתו, היו מוסיפים לפעמים קולופון: סוג של רשומה שמתייחסת אל הספר (מטא), בסיום המלאכה הארוכה של ההעתקה או סידור הדפוס, או בסיום חיבור הספר. בגלל שהקולופונים חצי חיצוניים לספר, הם היו חופשיים יחסית הן בתוכן והן בצורה (המעתיקים וְסַדָּרֵי הדפוס המוקדמים יכלו להתפרע ולהראות את כישוריהם!). נהגו לכתוב בהם מגוון דברים, חלקם קשורים במישרין לספר וחלקם לא: מין במה למעתיקים, לסדרים ולמחברים לדבר עם הקוראים. עם התבססות הדפוס, והפיכת הספר מיצירה יחידה במינה שעבודה רבה הושקעה בהעתקתה לסתם עוד עותק מני רבים שאפשר לשכפל בקלות יחסית — דעך השימוש בקולופונים.
קולופון מסוף החלק הראשון, „אורח חיים”, בספר „ארבעה טורים” שיצא בדפוס אברהם כּוֹנָת במאה ה־15. בית דפוס זה היה אחד הראשונים שהוציא ספרים בעברית. (מקור) לספרים מוקדמים, עוד מלפני המצאת הדפוס ובראשיתו, היו מוסיפים לפעמים קולופון: סוג של רשומה שמתייחסת אל הספר (מטא), בסיום המלאכה הארוכה של ההעתקה או סידור הדפוס, או בסיום חיבור הספר. בגלל שהקולופונים חצי חיצוניים לספר, הם היו חופשיים יחסית הן בתוכן והן בצורה (המעתיקים וְסַדָּרֵי הדפוס המוקדמים יכלו להתפרע ולהראות את כישוריהם!). נהגו לכתוב בהם מגוון דברים, חלקם קשורים במישרין לספר וחלקם לא: מין במה למעתיקים, לסדרים ולמחברים לדבר עם הקוראים. עם התבססות הדפוס, והפיכת הספר מיצירה יחידה במינה שעבודה רבה הושקעה בהעתקתה לסתם עוד עותק מני רבים שאפשר לשכפל בקלות יחסית — דעך השימוש בקולופונים.
בניגוד לספרים מודפסים, שיש להם סוף מוגדר, באתרים תמיד אפשר להוסיף עוד דפים, להרחיב ולשנות, כך שהקולופון צריך להכתב לפני סיום המלאכה… כאן בחרתי לדבר קצת על איך הספר הזה בנוי מבחינת הצורה החיצונית שלו והתשתית הטכנית.
3.1. תשתית
המערכת שמנצחת על הכנת האתר נקראת Pollen (פּוֹלֶן, האבקה שמשמשת ברביית צמחים). זאת מערכת אלגנטית וגמישה מאוד, כשהגמישות הזאת מגיעה משילוב של שתי תכונות:
- האחת היא שהיא לא מניחה הנחות מוקדמות על טיבו של הפרוייקט שבנוי בעזרתה. למעשה, היא אפילו לא מוגבלת ליצירה של אתרים, אלא מהווה מערכת גנרית (גם אם בפועל הוא תוכננה במחשבה על יצירה של ספרים דיגיטליים ברשת). באופן כללי היא מקבלת קלט כקובץ טקסט ומפיקה ממנו קובץ טקסט אחר (במקרה דנן, קובץ טקסט עם שפת סימון כקלט וקובץ HTML כפלט) לפי תבנית שאפשר ליצור ובעזרת פקודות שאפשר לתכנת.
- זה מוביל אותנו לתכונה השניה. כדי לקחת את המערכת הכללית הזאת וליצור בעזרתה משהו קונקרטי אנחנו צריכים ללמד את המערכת מה ואיך לעשות: לתכנת פקודות שעושות שינויים (מניפולציה) על הקלט ומפיקות את הפלט שאנחנו רוצים. Pollen בנויה בשפת Racket ואת התכנות של הפרוייקט עושים באותה השפה. זאת לא שפה שאני מכיר היטב, ומבחינתי הרבה מהקוד שיצא לי לראות הוא סוג של מאגיה שחורה, אבל אני לומד לאהובבתור בלשן אחד הדברים שמצאו חן בעיני במיוחד היא העובדה שאפשר לתכנת בה בקלות יחסית ובאופן טבעי שפות תכנות שמיועדות למטרה מסויימת (Domain-specific language). זה תחום שנקרא Language-oriented programming והוא מקסים לדעתי, כי מטא (אפרופו קולופון). אם זה משהו שמעניין אתכן, מי שכתב את Pollen כתב גם ספר (בעזרת Pollen…) שעוסק בדיוק בזה ונקרא Beautiful Racket. אותה גם אם להתרגל אליה זה לא פשוט.
הנה כמה דוגמאות לדברים שאנשים יצרו בעזרת Pollen:
- שלושה ספרים שכתב המחבר של המערכת, Matthew Butterick — אחד נקרא Practical Typography ועוסק בטיפוגרפיה; השני נקרא Typography for Lawyers ועוסק גם הוא בטיפוגרפיה, בדגש על עו״דים; השלישי הוא זה שהזכרתי בהערת השוליים, Beautiful Racket, והוא עוסק בתכנות שפות תכנות. הקוד של Typography for Lawyers זמין לעיון.
- פרוייקט לדוגמה שיצר Joel Dueck. מה שמעניין בפרוייקט הזה הוא שמאותם קבצי מקור מופקת גם גרסת רשת לספר Flatland (שטוחלנדיה) וגם גרסת PDF להדפסה. זה מראה כמה Pollen אדישה לפלט: היא יכולה לתת גם פלט HTML־י וגם פלט LaTeX־י (שמומר ל־PDF על ידי LaTeX), והיא עושה את זה על ידי הפרדה מוחלטת של המידע הסמנטי בקלט מאופן המימוש שלו בפלט. קוד.
- האתר של Malcolm Still, שכולל גם בלוג ושימוש במערכת בשם pollen-count שהוא כתב. קוד.
- האתר של Leandro Facchinetti כולל כמה טריקים מעניינים ליצירה אוטומטית של פריטים בעלי אופי דומה ממסד נתונים סמנטי בחלק של הפרסומיםעשיתי משהו דומה בעזרת פייתון באתר האקדמי שלי (קוד).. קוד.
מה שנותן גמישות וכח ל־Pollen הוא ההפרדה בין הסימון הסמנטי („מה”) בצד הקלט ובין המימוש בצד הפלט („איך”). כשמסמנים באופן הכי מופשט, לדוגמה, „הטקסט הזה הוא כותרת של סעיף” (ככה: ◊section{Hello world!}) זה מאפשר חופש רב בדברים שאפשר לעשות עם המידע הזה:
- להשתמש בו בשביל ליצור אוטומטית תוכן עניניים, כמו בראש הדף הזה.
- ליצור מספור אוטומטי עם אפשרות להפניות אוטומטיות פנימיות נוסח „ר׳ סעיף 3.5”.
- לממש את המראה של הכותרת של הסעיף בדרכים שונות.
- ליצור פלט שמותאם למערכות שונות ושפות סימון שונות (ב־LaTeX זה יהיה
\section{Hello World!}, ב־HTML זה יהיה<h2>Hello World!</h2>, ב־Markdown זה יהיה## Hello world!ובשפת הסימון של מדיה־וויקי== Hello World! ==).
ההפרדה הזאת, בשילוב עם היכולת לתכנת את המערכת לפי הצרכים המסויימים שנדרשים באותו הזמן, מאוד מזכירה מערכת אחרת שאני אוהב והיא כבר טבע שני לי, LaTeX. אופן העבודה, ה־workflow, דומה בשתי המערכות: אני כותב ב־(Neo)Vim את קבצי המקור, מקמפל ברקע באופן אוטומטי וצופה בקבצי הפלט בעזרת תוכנה מתאימהפלט PDF בעזרת הקורא המינימליסטי Zathura ופלט HTML בעזרת פיירפוקס. כדי לראות שהדברים יוצאים כמו שאני רוצה. אופן העבודה הזה, שהוא מודולרי ולא מנסה לחקות את הכתיבה על דף, מאוד נוח לי. לראות אנשים עובדים עם ממשקי WYSIWYG כאילו המחשב היה סוג של מכונת כתיבה עושה לי שלעכט.
3.2. צורת העמוד
העיצוב של צורת העמוד מבוסס על הספרים של אדוורד טופטה (Edward Tufte), ממובילי התחום של הצגה חזותית של נתונים (כלומר, איך להציג לקורא מידע בצורה הטובה ביותר). המימוש שאני משתמש בו באתר הוא של Tufte CSS. כדי לחבר בין Pollen ו־Tufte CSS נעזרתי בקבצי המקור של הניסוי שיצר Joel Dueck.
מלבד זה שלדעתי העיצוב הפשוט והמינימליסטי יפה, הוא גם מרחיב את יכולת הביטוי. הרבה פעמים אנחנו חושבים וכותבים בקו עיקרי שממנו יוצאות התפצלויות, excursūs, אסוציאטיביות. אלו מתאימות להערות שוליים: יש להן מקום בטקסט, אבל לא בגוף הטקסט הרץ. בעולם האקדמי הערות שוליים נפוצות מאוד, ומאפשרות לתת ביטוי למחשבות מורכבות בצורה שלא מעמיסה על גוף הטקסט; באינטרנט לא, ולו מסיבות טכניות־היסטוריות: לא פשוט לממש אותן ב־HTML. הערות בסוף הפרק או הספר (endnotes) אף פעם לא נוחות (מבחינת השמישות); המקבילה שלהן בדף אינטרנט היא כתיבת ההערות בתחתית הדף, וזה גרוע באותה המידה. הערות בסוף העמוד (footnotes, בשול התחתון של העמוד) עדיפות בהרבה כי הן לא מטריחות את הקוראת לדפדף; לאלה אין מקבילה באינטרנט, מהסיבה הפשוטה שאין משמעות ל„עמוד” במובן הרגיל בדפוס. הערות בשוליים מימין או משמאל הן, לדעתי, הטובות ביותר: הן מאפשרות לקוראת לעקוב בקלות איפה נמצאת ההערה ביחס לגוף הטקסט כשהיא מחפשת את ההערה בכיוון האחד, ואיפה נמצא העוגן שלה בגוף הטקסט כשהיא רוצה לחזור אחרי קריאת ההערה. אלה משמשות בספרים של Tufte ובהן בחרתי באתר הזה. בטלפונים ניידים המסך קטן מכדי להציג הערות כאלה, ולכן יש ללחוץ על כפתור כדי להציג ולהסתיר אותן.
מקור נוסף להשראה מבחינת העיצוב הוא האוצר שנקרא „סנרק”, שקיים עוד מראשית ימי האינטרנט העברי.
3.3. פונטים
לפני שנדבר על פונטים, בואו נדבר על מסכים. התצוגה במחשב מורכבת, כידוע, מרשת של נקודות מרובעות (פיקסלים). ככל שהטכנולוגיה מתפתחת מיוצרים מסכים שמסוגלים להציג פיקסלים בצפיפות גבוהה יותר, במקביל לרכיבי חומרה אחרים שמסוגלים להתמודד עם כמות המידע הנדרשת להצגת הגרפיקה על המסך. להשוואה: המחשב הראשון שלי, מתחילת שנות התשעים, היה מצוייד במסך 14 אינץ׳ (מודדים לפי האלכסון) וכרטיס מסך שהיו מסוגלים להציג 640 פיקסלים לרוחב על 480 נקודות לגובה (כלומר, הפרדה של 57 פיקסלים לאינץ׳ רבוע); לעומתו הטלפון הנייד שלי, שהושק ב־2016, מסוגל להציג 1920×1080 פיקסלים על מסך בגודל 5 אינץ׳, מה שיוצא 441 פיקסלים לאינץ׳ רבוע. 441 נקודות לאינץ׳ רבוע זה עדיין לא ההפרדה שמשמשת בדפוס מקצועי, אבל זה כבר מאוד מתקרב לזה, והיום יש מסכים בהפרדה גבוהה אפילו יותר.
למה אני מזכיר את זה? כי בעבר היה נהוג כלל בטיפוגרפיה שאמר שבעוד שבדפוס רצוי להשתמש בפונטים עם תגיםסריפים או עוקצים, הצ׳ופצ׳יקים הקטנים בקצות האותיות. הנה דוגמה לאותיות בלי תגים: הכי מצחיק זה להגיד כרובית; והנה דוגמה לאותיות עם: הכי מצחיק זה להגיד כרובית. דוגמה לפונט עברי נפוץ עם תגים, שכמעט כל הספרים העבריים מודפסים בו, הוא פרנק ריהל; דוגמה מוויקיפדיה: ככל הידוע לי בכל המערכות הנפוצות בפונטים של ממשק (תפריטים, כפתורים וכד׳) משתמשים באופן בלעדי באותיות נטולות תגים, כמו San Franscisco במקינטוש ו־Roboto באנדרואיד. אם האנטומיה של צורת האות מעניינת אתכן תוכלו לקרוא עוד כאן וכאן., בעוד שבתצוגה על מסך מחשב מתאים להשתמש רק בפונטים נטולי תגים ועם צורות גיאומטריות פשוטות. הסיבה היתה פשוטה: בהפרדה הנמוכה של המסכים בעבר כל מה שלא היה בצורה פשוטה וללא פרטים וקימורים מורכבים היה נראה נורא. כל הפרטים הדקים לא יכלו לקבל ביטוי גרפי מתאים והיו נראים מגושמים ומרוחים. היום, כמו שקראתם בפסקה הקודמת, המצב שונה ובקצב בטוח מסכים של מחשבים, טלפונים וקוראים דיגיטליים יעודיים מתקדמים לאיכות תצוגה של דפוס איכותי. לכן בחרתי להשתמש בפונטים עם תגים, שמתאימים לקריאה של טקסט רץ; אני לא בקיא בהיבטים הקוגניטיביים של הקריאה, אבל התגים והבדלי העובי בין הקווים השונים של האותיות עוזרים לזיהוי ומאפשרים קריאה נעימה ומהירה יותר.
הפונט העיקרי באתר הוא Vesper לאותיות לטיניות והמקבילה העברית שלו, שנקראת רץ. אלה פונטים נהדרים בעיני, שעוצבו בטוב טעם. מלבד העובדה שהם קריאים להפליא אבל לא לעוסים לעייפה יש לצמד הזה תכונה נדירה: האותיות עבריות והלטיניות מתאימות באופן מושלם. בדרך כלל צריך לעשות פשרות בתחום הזה: מצאתם פונט לטיני שבדיוק מוצא חן בעיניכן? תצטרכו לעגל פינות בבחירת הפונט העברי שיהיה הכי פחות בלתי מתאים לו, ולהפך. כאן האותיות העבריות עוצבו במיוחד בהתאמה לאלו הלטיניות, כך שיש זרימה טובה בטקסט דו־לשוני.פונטים אחרים שעושים את זה, אגב, הם אָלֶף, שעוצב מראש כדו־לשוני, ומאקדה ואַבְרָהָם, שהגדילו לעשות ולהיות תלת־לשוני (עברי־געז־לטיני ועברי־ערבי־לטיני בהתאמה). לצערי השלטים ברחובות ובכבישים עדיין כמעט תמיד נראים נורא מבחינה טיפוגרפית בכלל ומבחינת ההתאמה בין מערכות הכתב השונות בפרט (וזה עוד בהנחה שהכיתוב הערבי לא הושחת או הושמט על ידי גזענים…). במקרים שבהם Vesper לא כולל אותיות וסימנים שאני צריך (נגיד, בשביל האלפבית הפונטי הבינלאומי) נעשה שימוש בפונט החופשי המעולה Gentium. זה פונט שאני מאוד אוהב, ולו היתה לו גרסה עברית (או שלי היה את הידע, הזמן וההשראה ליצור אחת) הייתי בוחר להשתמש בו במקום.